Principios de usabilidad Web de Jakob Nielsen: la base del diseño user friendly
Jakob Nielsen propuso en 1995, 10 principios generales de usabilidad Web, que constituyen la cimentación para diseñar sitios “user friendly”, es decir centrados en los usuarios y optimizados para mejorar sus experiencias.
Él los llamó principios heurísticos, ya que son un conjunto de reglas metodológicas no necesariamente formalizadas, positivas o negativas, sino que sugieren cómo proceder y qué problemas evitar a la hora de generar soluciones, desarrollar y diseñar sitios Web.
La usabilidad se refiere a la facilidad con las que las personas interactúan con un sitio Web con la finalidad de alcanzar un objetivo concreto: acceder a información, comprar un producto, leer un artículo, hacer un trámite, suscribirse, etc.
Uno de los puntos claves de la usabilidad Web es que mejora la calidad del servicio y la experiencia del usuario.
El Diseño Centrado en el Usuario (DCU) implica diseñar enfocados en la usabilidad, la accesibilidad y la satisfacción que se obtiene al interactuar con una interface Web.
¿Que logramos si mejoramos la experiencia del usuario o lo que es lo mismo nos enfocamos por un DCU? Básicamente incidimos en dos indicadores muy importantes, que son:
1. Aumentamos el tráfico recurrente, de visitantes que vuelven al sitio.
2. Disminuimos el porcentaje de rebote, o sea aumentamos el tiempo de duranción promedio de las visitas.
El decálogo de usabilidad de Jackob Nielsen, es el siguiente:
1. Visibilidad del estado del sistema
El usuario tiene que star simpre informado de lo que está pasando en la Web, ofrecéndole respuestas e información en el menor tiempo posible.
¿Cuántas veces enviaste un forumalario y no recibiste confirmación?, ¿cuántas de las Web que visitas habitualmente no tienen Breadcrumbs?, esto es lo que NO se puede hacer!
2. Relación entre el sistema y el mundo real
Tenemos que conectar con el usuario, hablar su mismo idioma. El lenguaje, las imágnes, los ícnos, la disposición de los contenidos, son aspectos esenciales.
Es importante conocer a nuestros usuarios, para diseñar un sistema dialogue con ellos en su mismo lenguaje, utilizando palabras, frases, imágnes que a éste le sean familiares y que pueda reconocer con facilidad.
3. Control y libertad del usuario
A veces, los usuarios nos equivocamos y tenemos que darle al usuario la posibilidad de subsanar su error y no sentirse frustrado por no poder realizar algo, desde completar un formulario, completar un carrito de compra, abortar una compra o una suscripción, etc.
4. Consistencia y estándares
Otro aspecto muy importante es seguir las convenciones establecidas para ciertos iconos y colores. Especialmente, con los dispositivos móviles han surgido nuevos gestos e iconos que se han ido imponiendo como normales.
Por ejemplo, las líneas horizontales que indican el menú desplegable (o hamburguesa), usar otro signo solo porque esta opción no nos gusta, sería un suicidio en terminos de la usabilidad!
5. Prevención de errores
En la medida de lo posible, es importante prevenir cualquier error que pueda cometer el usuario. Anticipando los posibles errores y sus respuestas, es fundamental para que él mismo pueda corregirlo rápidamente.
La opción de autocompletar de Google es un buen ejemplo de este principio de usabilidad Web. El buscador nos da la opción de completar el texto, con esto ayuda, por un lado, a acotar la búsqueda y, por otro se asegura que escribamos el texto correctamente, para entonces devolvernos resultados válidos y relevantes y así mejorar nuestra experiencia.
6. Reconocer antes que recordar
Siempre es mejor reconocer que obligar al usuario a memorizar acciones u objetos para que pueda cumplir su objetivo. Es importante mantener a nivel de diseño visual un estándar para que los elementos de interface sean consistentes en diferentes pantallas
7. Flexibilidad y eficiencia de uso
Tenemos que tener un sitio web preparado para todo tipo de usuario, desde los más novatos hasta los más experimentados. Si conseguimos que cualquiera pueda navegar por nuestra web logramos flexibilidad, y si además tenemos opciones para los más experimentados obtenemos eficiencia.
Nuevamente Google es un gran ejemplo, poruque sino sos muy experimentado, simplemente introducís el texto buscado y obtenés resultados; pero si sos más solvente, se pueden usar las funciones más avanzadas que ofrece el buscador, obteniendo resultados más específcios y en menos tiemop.
8. Diseño estético y minimalista
Todo lo que no aporta valor sobra y puede distraer al usuario, hay que seguir la consigna: si no es esencial, no lo pongas! Cada información extra compite con la información relevante y disminuye su visibilidad.
9. Ayudar a los usuarios a reconocer, diagnosticar y corregir los errores
Tenemos que intentar que todos los errores que puedan ocurrir en la web estén expresados en un lenguaje entendible por todos, no por códigos.
La mayoría conocemos qué es un error 404, pero ¿cuántos sabemos lo que es? User frendly sería reemplazar el texto de “error 404”, por algo como: “la página no fue encontrada” y brindarle al usuario una posible salida, por ejemplo añadiendo páginas relacionadas o un buscador interno para que permanezca en la web.
10. Ayuda y documentación
Si aplicamos estos principios de usabilidad, es menos probable que los usuarios necesiten ayuda, pero no está de más darla la posibilidad de contar con explicaciones o apoyos. Hay muchos ejemplos de este principio, algunos de los más comunes son:
– FAQs, Frequently Asked Questions o preguntas frecuentes
– Iconos de interrogación (tooltips) en algunas opciones
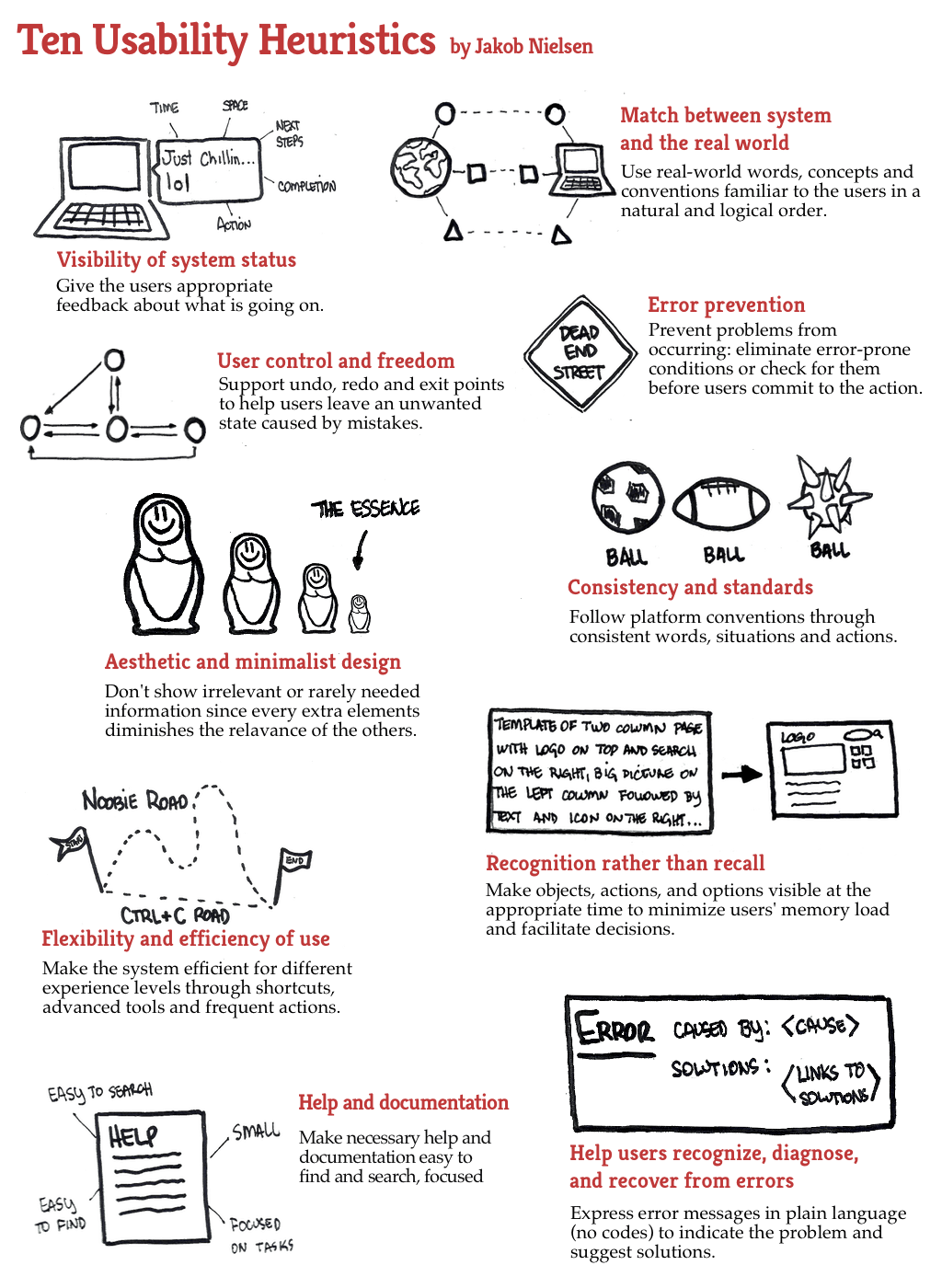
Te dejamos esta infografía que de manera más gráfica e ilustrativa te muestra estos 10 principios de usabilidad que acabamos de repasar.